Most of the sites are slow when it comes to loading due to having a lot of heavy files, these heavy files may include high resolutions images, videos, pdfs among others. These files use a lot of server resources which make the website very slow when loading.
Having a fast site is essential not just for ranking well with google. but for keeping your bottom-line profits high.
Today I will show you how you can reduce your image file size using Adobe fireworks. Adobe fireworks will reduce your file size images whilst maintaining the image resolution so your website won’t have stretched or blurred images.
Let’s dive in . . .
Step One

Download and install Adobe fireworks from here : https://www.adobe.com/products/fireworks.html. NOTE: There couple more other toots out there that could do an owesome job as Fireworks. We will keep giving you more as time goes on. For today we want you to get it done with Fireworks.
Step Two

Once the software is done installing you can now launch the application the application to access the canvas where you can work from.

Step Three
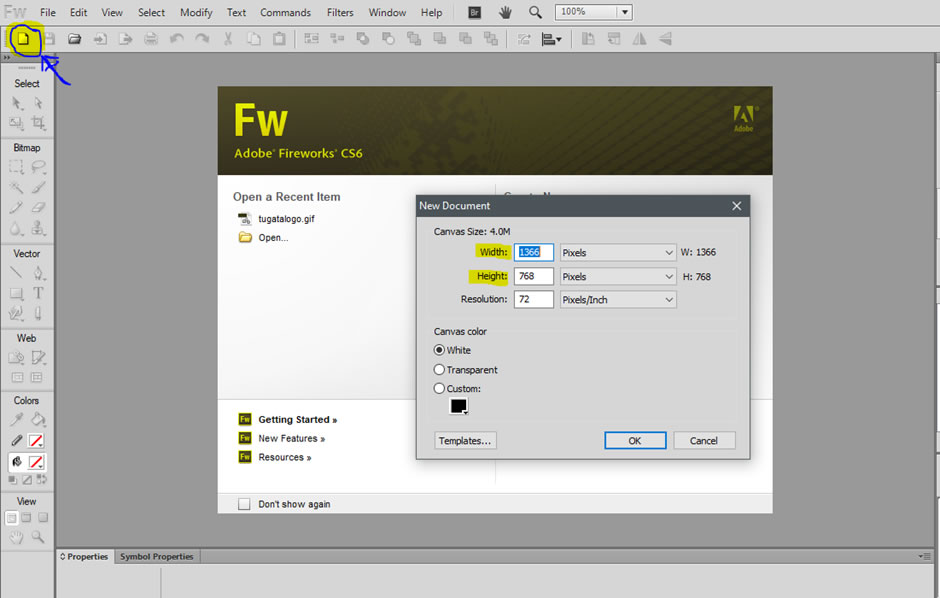
You can now click on the file icon in order to launch the canvas where you are able to set the dimensions for the image that you are trying to resize. (The dimensions are height and width)

You can now input the width and height in pixels and then click on ok to launch the resized canvas.
Step Four

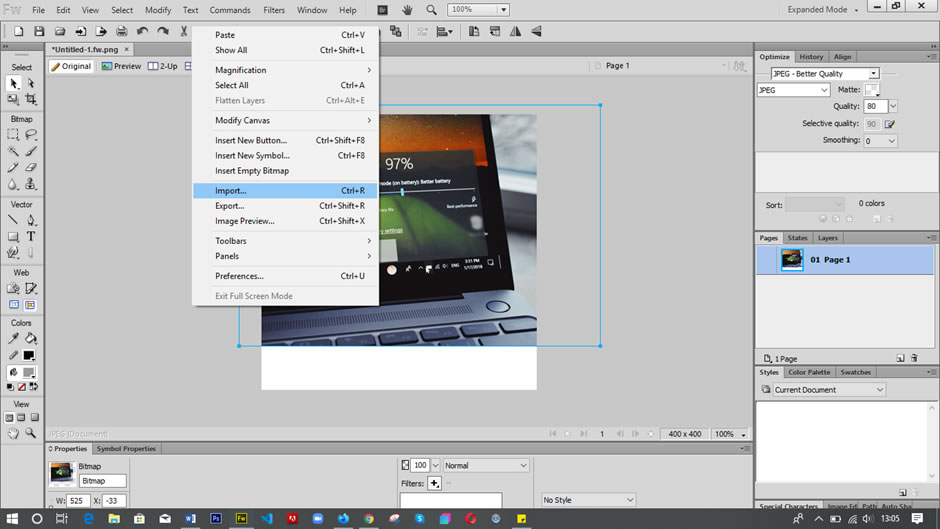
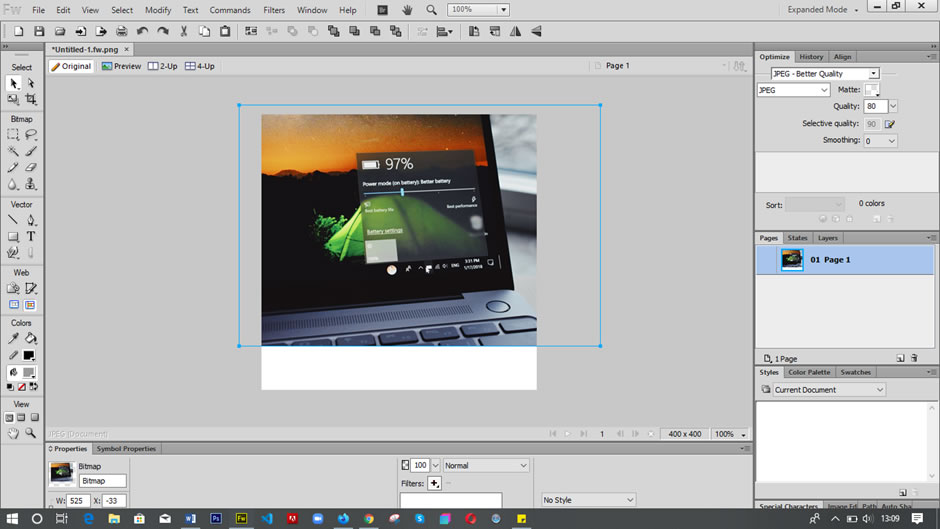
After the canvas has launched right click outside the canvas and select import after which you will now import your desired image to fit the predefined canvas.

And now you can drag the selected image to fit the already predefined canvas.This will now reduce the selected image to the dimensions that yor defined earlier.

Step Five
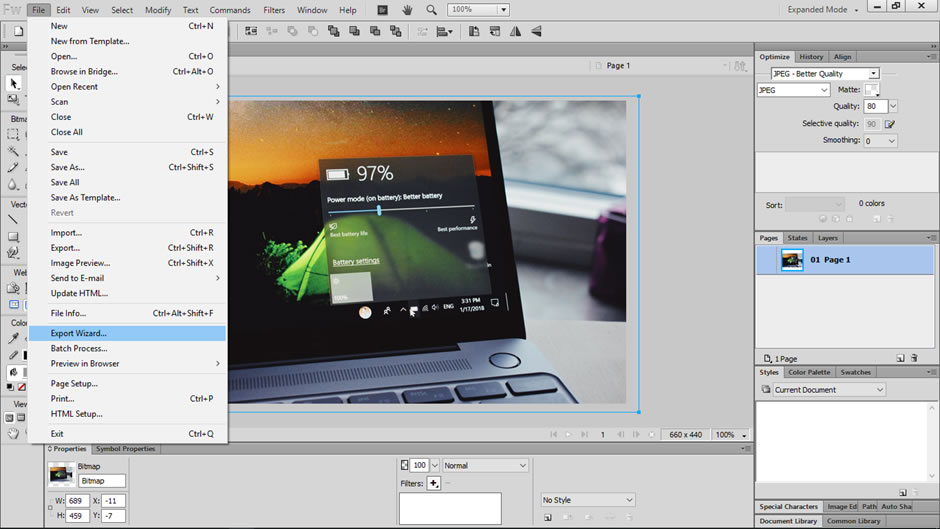
Finally, you can now save the by clicking on file and then selecting file export wizard.

After clicking Export wizard and following the steps the image will now be saved in a format that perfect for web without losing the resolution.

